With over 8 billion people in the world, the need for new advancements and their accessibility to everyone is the need of the time. With new technological advancements every day, it should also be made accessible to everyone around.
So how to make a web application or software accessible to everyone?
This can be done through accessibility testing. Each time testing is implemented on the software, it is done to improvise the user experience. These tests are used to evaluate the status of the software and make alterations based on that.
Testing software and processes could be many, but out of all accessibility, testing plays a significant role. So this article will explain everything about accessibility testing and its importance in web development.
Table of Contents
- Usability testing: Introduction
- What is Accessibility testing?
- Web Content Accessibility Guidelines
- Features of Accessibility Testing
- Need for Accessibility Testing
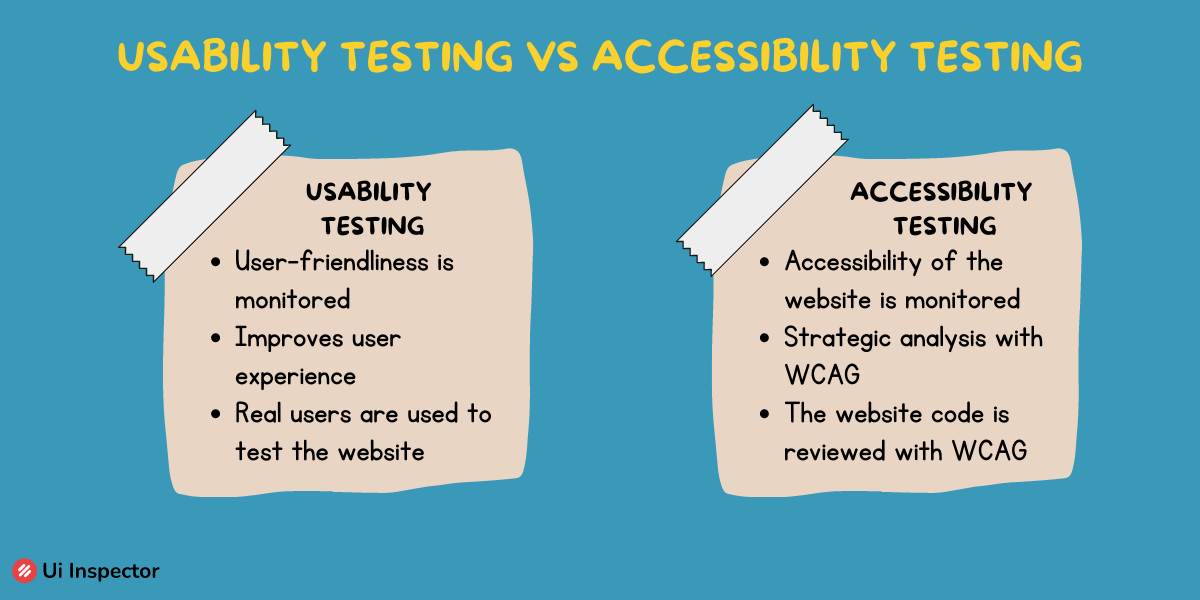
Usability testing: Introduction
The basic use and need of usability testing are to evaluate the functioning of the website or software. It is done to analyze how using any software is for the users and how easily they can access them.
It is always better to understand a product before it is launched, so using these kinds of tests could be of great help.
Any product that is being designed should accomplish the goals that it was created for. To track the functioning of these websites, usability testing is usually done. These tests help in understanding the product better and also to find the targetted audiences.
Usability testing could be done through various methods:
- Heat maps
- Session recordings
- Eye tracking
- Guerilla tests
- Usability testing patterns and much more
With the data collected through these observations, it will be easy to come to any conclusion, whether the website is liked by the users or not, whether it is functioning properly, and so on. The testing methods can also be altered based on the preferences and requirements of the company.
What is Accessibility testing?
As the name suggests making everything accessible is the prime role of accessibility testing. Accessibility testing falls under usability testing, which analyzes your website and makes it accessible to everyone.
Accessibility testing makes it possible for people with disabilities to access the content that is being published on the websites. This includes disabilities such as vision, hearing, speech, physical, cognitive, and behavioral disabilities.
We have got various software testing methods, but this specific testing method helps the developers to observe the browsing pattern of people with disabilities. Upon obtaining the data, the alterations can be done based on their need.
For example, an e-commerce website needs to be accessible to people with visual impairments who use screen readers to navigate the website. Accessibility testing would ensure the website is compatible with assistive technology like screen readers, keyboard-only navigation, and other accessibility features.
During accessibility testing, the testers may perform various tests such as:
- Keyboard-only navigation testing to ensure that users can navigate the website using the keyboard only.
- Color contrast testing to ensure that the website's color scheme meets the WCAG (Web Content Accessibility Guidelines) requirements.
- Font size testing to ensure that the website's font size is adjustable and can be increased or decreased according to the user's needs.
- Screen reader testing to ensure that the website's content is accessible and understandable by screen readers.
- Captioning and transcript testing to ensure that audio and video content on the website have captions or transcripts.

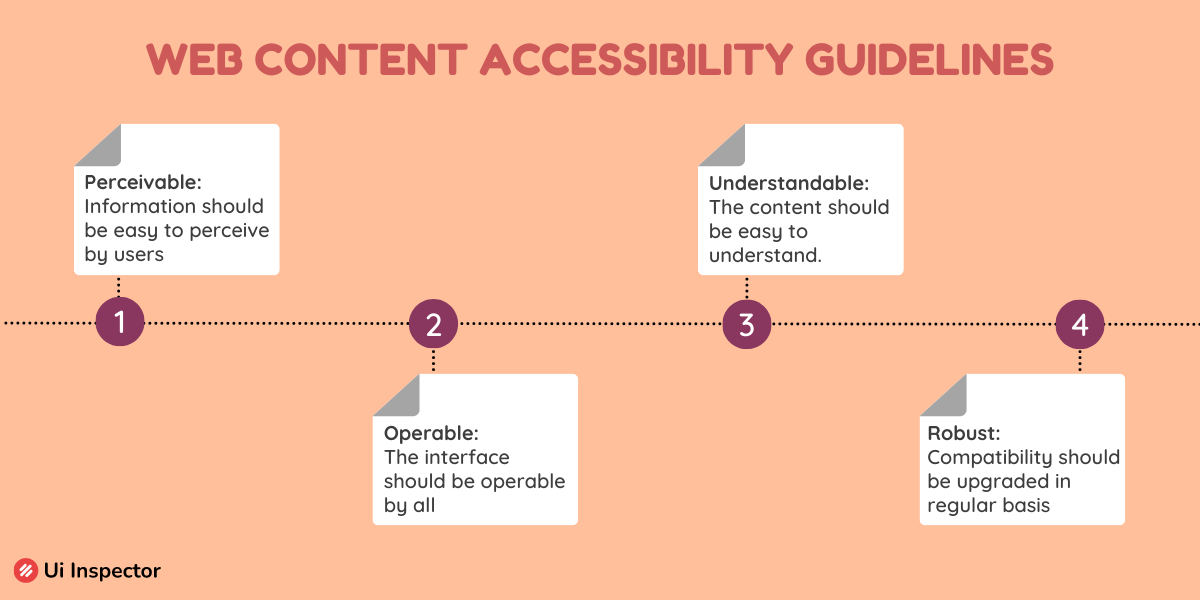
Web Content Accessibility Guidelines
So what makes the websites accessible to everyone? To make this possible, there are a set of Web Content Accessibility Guidelines (WCAG). Following these principles makes it easier and more usable for people with disabilities. The principles are as follows:
- Perceivable: The content that is presented on the website should be in such a way that the users can perceive it easily. Content and user interface shouldn’t be hard to interpret.
- Operable: The interface should be designed in such a way that it is operable by all. If not possible, assistive devices or features should be added.
- Understandable: The content displayed should be understandable and easy to read for all users.
- Robust: Compatibility of using should be maximized as the current and future users evolve. Using of assistive technologies is to be implemented.

Achieving these principles can be done through features like captions, zoom options, voice recognition, etc. Testing whether these added features are functioning is the role of accessibility testing.
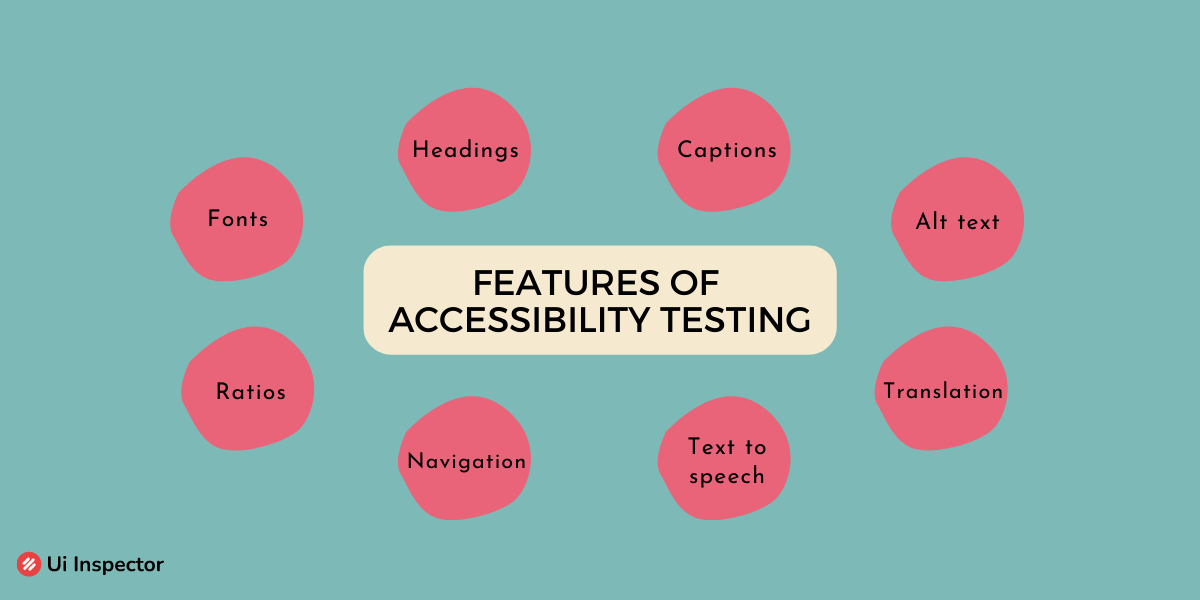
Features of Accessibility Testing
Certain features are associated with accessibility testing, which makes it easier for web developers to make it user-friendly. These features help in finding the regions where the difficulty is observed by the people.
- Fonts: The font size is to be in a readable format. Scaling and enlargement of fonts should be enabled in your digital content.
- Headings: The headings in the pages should be highlighted using HTML with H1 - H6 styles.
- Alt text: The images present should have an alt text below them for easier understanding.
- Captions: For any video content, captions should be included at the bottom. The captions added should be of legible size.
- Translation: In the case of a different language, a translation option is to be made available.
- Text-to-speech converter: A feature for changing the text added to speech should be made available.
- Navigation: Navigation commands like keyboard only, and the skip option are of great importance.
- Ratios: The text, image, and content ratio of any website should be accurately maintained.
- Additional devices: Enabling and disabling additional devices like speakers or microphones.

Including these features makes it easier for people with disabilities to access your digital content easily. This also helps common people to navigate faster.
Need for Accessibility Testing
Every testing software that is being implemented has significant importance in DevOps. So is accessibility testing,
1. Accessing content
The use of the website can be seen in various work sectors like education, banking, medical, IT, and so on. The people working in these sectors can also be of different personalities. Making it easier for everyone is the ultimate goal.
Through accessibility testing, we can analyze the difficulties of people from every sector’s perspective and change accordingly to make it accessible for everyone. By doing so, disabled employees are also greatly benefitted.
2. Increase productivity
Let's talk business now. Every time you bring changes which is user and employee-friendly, then eventually, your business hikes up better. People start approaching your website for their needs when the content is easy to interpret.
This increases productivity, and the number of users visiting your digital content is increased. All targetted audiences can be brought together.
3. Better user experience
The talk about user experience is never ending because the decision-makers are the people who access the digital content. The better the service, the greater the user experience.
Even when a small disruption is caused, or the features mentioned are not available, it makes a whole lot of people exit the website. So, all audience's preferences should be concentrated, which is possible through accessibility testing.
4. Modern testing experience
Accessibility testing has created room to experience a more advanced and improvised testing environment. This testing method has reduced the tedious process of analyzing and implementing changes.
By following certain principles and features, the goal that is envisioned can be easily accomplished.
5. Automated process
With accessibility testing, there isn’t any need to waste your skills and manpower because this is an automated testing method. Just add your requirements and sit back. The rest is taken care of by this automated tester.
This reduces the time and cost that is associated with manual testing methods. With the implementation of the shift-left feature, it is upgraded to the automated tester.
Conclusion
The more new features are added to digital content, the more the users are attracted to it. Any kind of website or software developed should be easy to use and navigate to achieve the user’s goals.
The basic aim of accessibility testing is to run tests from a user’s perspective and make changes accordingly. Just creating a website for a particular set of people and running them is not of great importance or need.
Accessible to all and everyone. Even a small disruption felt by the users should be rectified to make everyone’s user experience better.
Boost your Testing Efficiency with UI Inspector
UI Inspector is a cloud-based cross-browser testing platform that allows developers and testers to test their web applications on a wide range of real devices and browsers. With Ui Inspector, teams can ensure their applications work seamlessly across multiple platforms, browsers, and devices and provide a better user experience for their customers.
It has an intuitive interface, which requires no coding skills to operate. This allows testers and developers of all skill levels to create and execute automated tests quickly and easily.

UI Inspector provides an efficient and reliable solution for cross-browser testing, helping teams deliver high-quality applications that work seamlessly across all devices and platforms. Its extensive device and browser coverage, seamless integrations, and range of features make it a valuable tool for any development or testing team looking to improve its testing process and deliver better user experiences.
Our solutions include Test Automation, API testing, Data-driven testing, Cross browser testing, etc., to make the testing procedures easier. Find out the suitable testing tool for your software.
Sign up now for UI Inspector's 14-day free trial offer and experience the power of its features to discover limitless possibilities!